
Loading websites quickly is one of the top priorities for any business. Visitors who come to your site expecting to see content right away are going to be sorely disappointed, and they’re not likely to return. In this blog post, we’ll give you five tips on how to make your website load at lightning speed. By following these tips, you can ensure that your visitors have an enjoyable experience and that they will be sure to come back again.
What Causes Website Slowdowns?
There are a few reasons why websites can slow down. One reason is that the website’s content is too large or too heavy for the browser to load quickly. Another reason is that the website’s design and layout might not be optimised for speed. Improving your website’s speed can make it easier for people to find and use the information on your site, and can boost your online reputation. Here are some tips on how to make your website load at lightning speed:
1. Use Speed Optimisation Tools
One way to improve your website’s speed is to use tools like Google PageSpeed Insights or YSlow. These tools analyse your web pages and give you recommendations on how to make them faster. You can also use these tools to check how well your website loads in different browsers, on different devices, and across different networks.
2. Minimise Image Files
Another way to make your website faster is to reduce the size of image files. This includes reducing the size of images used in your web pages, as well as removing unused images from web pages altogether. Images that are smaller take less time to load, which makes pages Load faster overall.
3. Minimize Server Response Time
Server response times are important because they affect how quickly people can access your content. Servers that respond quickly keep people from experiencing lag or delays while they browse through your site. You can improve server response time by
How to Speed Up Your Website
There are a few things you can do to speed up your website. Some of these include optimizing images, reducing the number of videos on your site, and loading pages quickly with javascript.
Optimize Images: one of the quickest ways to speed up a website is by optimizing images. By using lossless compression, you can reduce the size of images by as much as 70%. This can save a lot of time on loading times.
Reduce The Number Of Videos On Your Site: another quick way to speed up your website is by reducing the number of videos on your site. YouTube is famously slow, so if you have a lot of videos on your site, make sure to compress them first. Additionally, you can use web acceleration services like Unbounce or MaxCDN to help load videos faster.
What to Do If Your Website is Slow and It’s Not Your ISP’s Fault

If your website is slow and you don’t believe it’s your ISP’s fault, here are some things to do:
1. Check Your Website’s Speed Test Results
Pingdom, a web speed testing company, has a tool that can show you how your website performs based on Pingdom’s global network data. This will give you an idea of where the slowdown is happening and help pinpoint potential areas for improvement.
2. Optimize Your Website for Performance
There are many different ways to optimize your website for performance, but some common tips include reducing the number of requests made to the server, avoiding using Flash Player or other plugins that might cause delays, and using compression services like Gzip or deflate to reduce traffic volumes over long distances.
In addition to optimizing your site specifically for speed, it’s also important to make sure all of the content on your website is optimized for performance as well. This means making sure images are sized correctly and loading quickly, as well as minimizing page weight so pages load quickly even when they include large amounts of data.
3. Check Your Code For Inefficiencies
If you use any coding language on your website (like HTML or CSS), there are likely certain parts of your code that are slowing down the whole site down. Review those sections of code and see if you can eliminate any unnecessary code or improve its performance by altering how it’s written. If you’re not confident in what changes you can make
How to Speed Up Pages Using GZIP compression
1. Use GZIP compression to speed up your pages. GZIP is a standard compression algorithm used by browsers and servers to reduce the size of webpages sent over the network. By compressing your pages with GZIP, you can reduce their file size by as much as 50%. This can result in a significant improvement in page loading times.
2. Use CSS and JavaScript to minimize the number of bytes sent across the network. CSS and JavaScript are two of the most commonly compressed elements on websites. Minimizing their byte size can result in significant reductions in page load times.
3. Avoid using images that are large in size or contain high-resolution images. Images that are large in size or contain high-resolution images are often troublesome to compress and can result in longer loading times for your pages.
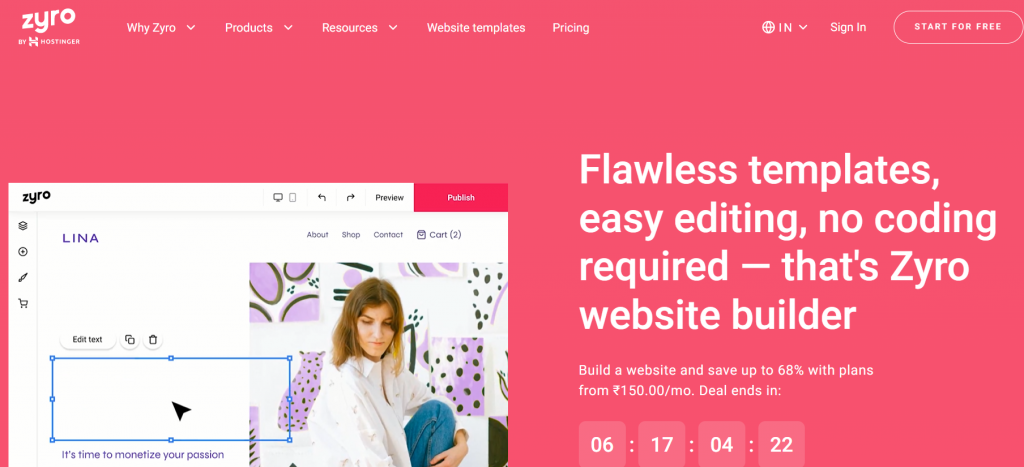
Make Your Website With Zyro Website

Zyro Website is a website builder that promises to make your website load at lightning speed. Zyro Website is easy to use and lets you create a professional website in minutes. You can choose from a variety of templates, or create your own. Zyro Website also offers drag-and-drop functionality, so you can easily add content and customize your website design. Themes are available, so you can change the look and feel of your website without having to learn coding. Finally, Zyro Website offers 24/7 customer support, so you can always be sure that your site is working correctly.